Dear Blogger, We Need To Talk...
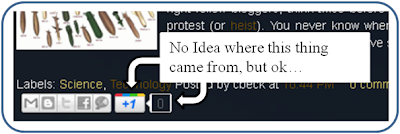
 Sometimes I think there are little gnomes running around in my template. Let me start by saying I like blogger. But I'm not too fond of magically appearing buttons, I must say. Is it odd that I am most annoyed by the fact that it clashes with my color scheme?
Sometimes I think there are little gnomes running around in my template. Let me start by saying I like blogger. But I'm not too fond of magically appearing buttons, I must say. Is it odd that I am most annoyed by the fact that it clashes with my color scheme?(Update): Ok, this is part of Google's new "+1" feature. It was added automatically because it is now part of the "share" widget". We are looking into whether we can change the colors or remove just that without taking away all the rest of the "shares"... Alternatively, maybe I should get counseling about my color OCD... :)
(Update 2) How to remove google plus one (+1) button
Note, I accept no responsibility if you try this and somehow manage to boggle up your template!
I haven't had luck changing or masking the color scheme, but if you're looking to send it to the curb, here's a few options:
click "expand widgets" and look for:
<b:if cond='data:top.showDummy'>
<div class='goog-inline-block dummy-container'><data:post.
</b:if>
and delete that, it seems to go away.
You can also add a class in the tag like "sb-plusone" as follows:
<div class='goog-inline-block dummy-container sb-plusone'>
and then put
.sb-plusone{display:none}
in the CSS section of your template (between the "style" and "/style" tags), the plus-one button will also be hidden. This later method is probably the better one, as you can easily add the button back if you want to. The down side is it may get undone if google updates the widget, but not sure about that.
Unless a crazy idea strikes me on how to display a different image, we will leave them hidden for now.



No joke. I saw that today and had the same "Where the f*&^ did this come from reaction that you did. I'm not generally all about making things match, but I put a lot of work into my crummy blog, and that button is throwing off the feng shui of the joint.
ReplyDeleteIt hasn't shown up for me while I was checking the site out. Maybe half the time Google decides to get a little funky, and throw everything off.
ReplyDeleteNo kidding, Travis. Me too. I've figured out a couple of ways to hide it, I'll post at lunch. I'm working on trying to mask the colors or use a different image. Apparently, whether hidden or not, these little boxes will show up in Google search results.
ReplyDeleteNick,
Yeah, it was gone for a bit last night when I checked the site by mobile. No idea. Oddly, someone from Google.com visited here yesterday. They probably figured they'd mess with me some just to make sure I had something good to complain about! :)
Hmmm... it appears it does not show up on post pages - just on the front page and in "archive view"... Grrr...
ReplyDeleteLOL +1 started? I didn't know.
ReplyDeleteHey 'beck! You know, I like the look of that. I think I'll get one! Indigo
ReplyDeletelove the blog mmmm
ReplyDeleteI vote counseling. Definitely counseling. I mean, wait, what?
ReplyDelete0:)
It's what all the cool kids have now, Melinda!
ReplyDeleteIndigo, best of luck!
Zertuzzi, I have always wanted my very own blog troll... Do come back!
Deb! You snuck in there while I was typing. :)
ReplyDeleteAnd I see what you're getting at here... I see...
"Note, I accept no responsibility if you try this and somehow manage to boggle up your template!"
ReplyDeleteI'm definitely not trying it then!!!! I can't even get my pictures bigger on mine without hosting them somewhere else. I know there's a way to do it & I've found the code to put in, but I can never find the place to put it. I think I've changed my blog around too much to have the spot left where ever they said to put it. Or something.
Luckily I don't think I ever put in the widget that's driving you up a wall. Or I don't have color OCD. One or the other.
:) You should be able to specify the image size in the post itself, which is what I usually do. If you click on "edit html" and look for the "<img", you can add width="500" height="500" where you are changing "500" to specify the size. So the end result looks like this:
ReplyDelete<img width="500" height="500" bunch of other junk src=http://Webaddress-Of-Photo.jpg ....
I agree that just using flikr is probably an easier alternative, though...
If you ever did want help with anything though, feel free to just click on that contact link or post a comment asking. cheers! ~cbeck
HTML this HTML that....just go to 'my acccount' - where it says +1 click disable !
ReplyDeleteThats what I did anyway.
You are referring to +1 in your Google account, I think, which is something different. +1 on your blog is part of the share widget and to my knowledge requires the above mods or similar to get rid of.
ReplyDeleteIf there is something in my Google profile other than "+1 personalization on non-Google sites" that you are talking about, I haven't been able to find it.
Thanks for stopping by and adding your thoughts, and please do let me know if there is something I'm missing. Cheers~
Oh! I could just change it individually! I'm going to try that next time & see how time consuming it is! Thanks & thanks for the help offer too!
ReplyDeleteGood luck!
ReplyDelete